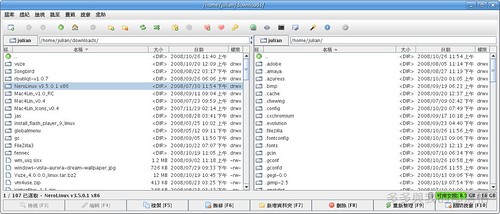
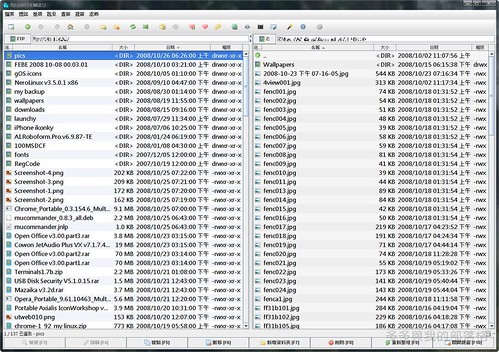
 於常用的Windows的系統上類似Total Commander這樣雙視窗和按鍵配置的檔案管理員程式已經有許多個可讓使用該系統的使用者有許多的選擇。但在Linux的系統上這樣的程式好像不多見,像是自己常用的Ubuntu上就不曾有這樣的程式存在過。但現在在網路上已經看到有一個跨越多作業平台的雙視窗檔案管理員工具,他支援Windows、Mac、Linux和BSD,最重要的就是你執行muCommander的系統需要能支援Java,所以基本上你的作業系統有支援Java都能夠找到對應的版本,而他的安裝和啟動方式除了下載來直接安裝和執行外,他也直接有隨身行動裝置的版本來提供使用者做選擇。
於常用的Windows的系統上類似Total Commander這樣雙視窗和按鍵配置的檔案管理員程式已經有許多個可讓使用該系統的使用者有許多的選擇。但在Linux的系統上這樣的程式好像不多見,像是自己常用的Ubuntu上就不曾有這樣的程式存在過。但現在在網路上已經看到有一個跨越多作業平台的雙視窗檔案管理員工具,他支援Windows、Mac、Linux和BSD,最重要的就是你執行muCommander的系統需要能支援Java,所以基本上你的作業系統有支援Java都能夠找到對應的版本,而他的安裝和啟動方式除了下載來直接安裝和執行外,他也直接有隨身行動裝置的版本來提供使用者做選擇。
而他的特點約略如下:
- 支援雙視窗的功能讓使用者在管理檔案上很方便。
- 他可直接建立、壓縮和解壓縮ZIP、RAR、TAR、GZip、BZip2、ISO/NRG、AR/Deb和LST等壓縮檔。
- 他也支援網路的功能,像是FTP、SFTP、SMB、NFS、HTTP和Bonjour等。
- 還有他支援多國語言的系統,當然我們繁體中文也在支援之列。
- 當然還有更多更多的功能和特色,你可以到muCommander的開發網站 知道更多的詳情。
附記:
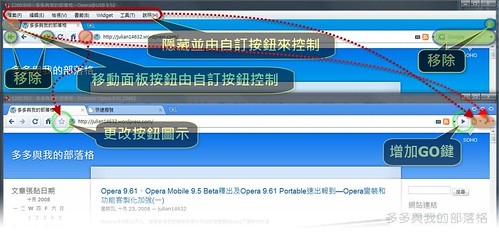
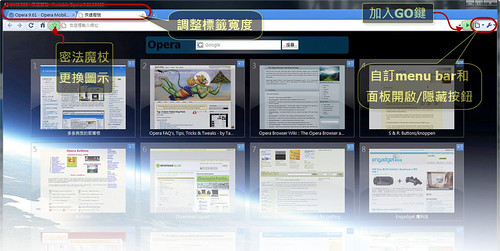
上一篇貼文:讓Opera也穿上Google Chrome簡潔清爽的外衣—Opera變裝和功能客製化加強(二)
| 張貼分享 : |
Powered by Windows Live Writer