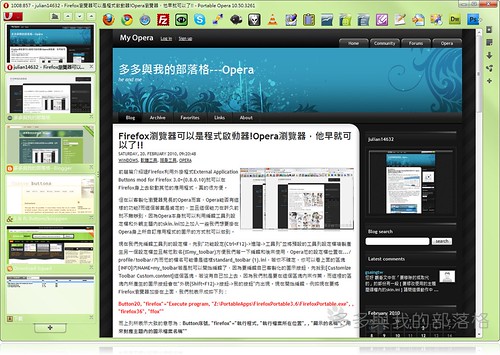
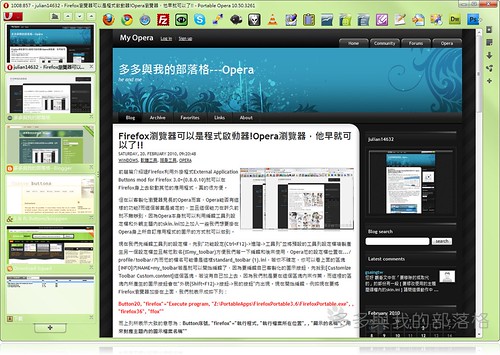
前幾篇介紹過Firefox利用外掛程式External Application Buttons mod for Firefox 3.0+(0.8.0.10)就可以在Firefox身上去啟動其他的應用程式,真的很方便。
前幾篇介紹過Firefox利用外掛程式External Application Buttons mod for Firefox 3.0+(0.8.0.10)就可以在Firefox身上去啟動其他的應用程式,真的很方便。
但在以客製化瀏覽器見長的Opera而言,Opera能否有這樣的功能?而這個答案是肯定的,並且這個能力在許久前就不難辦到,因為Opera本身就可以利用編輯工具列設定檔和外觀主題內的skin.ini加上加入一些我們想要掛在Opera身上所自訂應用程式的圖示的方式就可以做到。
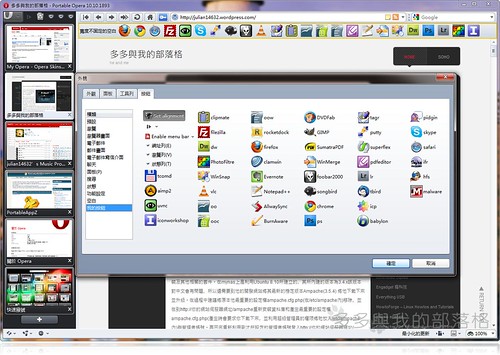
現在我們先編輯工具列的設定檔,先到"功能設定(Ctrl+F12)->進階->工具列"並將預設的工具列設定檔複製產生另一個設定檔並且幫他取名(如my_toolbar)方便我們等一下編輯和後來使用,Opera他的設定檔位置在.../profile/toolbar/內而他的檔名可能像是這樣standard_toolbar (1).ini,若你不確定,你可以看上面的區塊[INFO]內NAME=my_toolbar若是就可以開始編輯了,因為要編輯自己客製化的圖示按鈕,先找到[Customize Toolbar Custom.content]這個區塊,若沒有自己加上去,因為我們就是要在這個區塊內來作業,而這裡的區塊內所產生的圖示按鈕會在"外貌(Shift+F12)->按鈕->我的按鈕"內出現。現在開始編輯,例如現在要將Firefox瀏覽器加掛在上面,我們就表示成如下列:
Button20, "firefox"="Execute program, "Z:\PortableApps\FirefoxPortable3.6\FirefoxPortable.exe", , "firefox36", "ffox""
而上列所表示大致的意思為:Button序號, "firefox"="執行程式, "執行檔案所在位置", , "顯示的名稱", "用來對應主題內的圖示檔案名稱""
如上述,那就依你需要幾個就設定幾個。
再來我們設定自己喜愛的外觀主題內的skin.ini。Opera所安裝外觀主題位置在.../profile/skin/內(建議你先將喜愛的外觀主題壓縮檔複製並改名)。打開外觀主題的壓縮檔(建議不要全部解開再在壓縮回去!!),你可以看到skin.ini這個檔案,直接在上面點兩下打開檔案來編輯,找到[Images]區塊,若沒錯應該是在最下面那一區塊就是了,所以你只要在最下方去編輯即可。而他的表示方式如下列:
ffox = mybuttons/firefox.png
而上列所表示大致的意思為:用來對應主題內的圖示檔案名稱 = 圖示所在資料夾/圖示檔案名稱
mybuttons(圖示所在資料夾)為自己自訂的資料夾,主要用來放置自己所使用程式圖示檔案來與原外觀主題內的資料夾作區分方便自己往後的修改,當然你也可以將自己的製作的程式圖示放置在原先外觀主題的資料夾內。
到這裡工作列設定檔、外觀主題設定檔和相對應的程式圖示放入外觀主題壓縮檔內後一切都完成並無誤後,這樣就完成了。

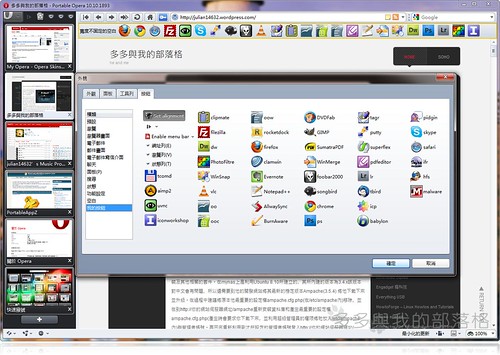
接下來就是選一個你幾乎不會用到的Opera上的工具列,自己選擇的是瀏覽列,並將上面原來預設的按鈕全部(或部分)移除,然後到"外貌(Shift+F12)->按鈕->我的按鈕"將自己所建立的應用程式圖示按鈕一個個拖入這個工具列內即可。

另外為了能讓網址列、瀏覽列和狀態列能夠開啟或是隱藏,你也可以設定自用的開關按鈕,這裡提供自用的按鈕讓你參考。

網址列用按鈕:Button3="Set alignment, "document toolbar", 2, 964890300, "Hotlist Accountstatus Off" > Set alignment, "document toolbar", , 964890300, "Hotlist Accountstatus On""
瀏覽列用按鈕:Button4="Set alignment, "site navigation toolbar", 2, -1005370522, "Hotlist Accountstatus Off" > Set alignment, "site navigation toolbar", , -1005370522, "Hotlist Accountstatus On""
狀態列用按鈕:Button5="Set alignment, "status toolbar", 6, -1865035718, "Hotlist Accountstatus Off" > Set alignment, "status toolbar", , -1865035718, "Hotlist Accountstatus On""
附記:
Powered by Windows Live Writer and Google文件
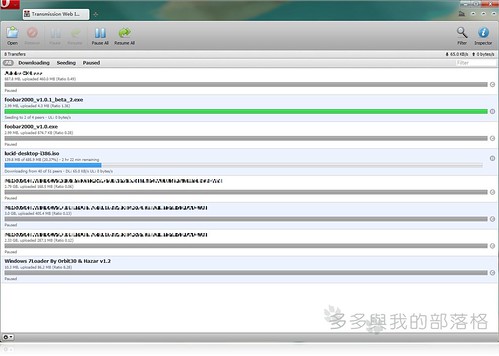
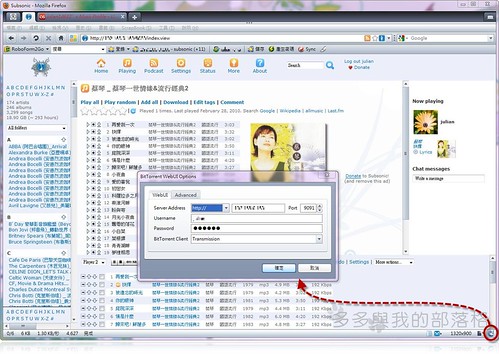
 家用伺服器中大多都會掛上BT下載的伺服器,就像自己的mynas上就掛有Transmission- Daemon為BT下載的管理伺服器。因此他們可為我們在後面的伺服器上慢慢的服務和下載。
家用伺服器中大多都會掛上BT下載的伺服器,就像自己的mynas上就掛有Transmission- Daemon為BT下載的管理伺服器。因此他們可為我們在後面的伺服器上慢慢的服務和下載。 





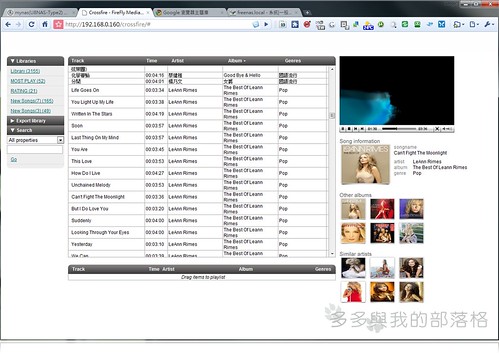
 Firefly Media Server(iTunes Server)是一般家用伺服器所會預設的音樂伺服器套件,而一般常會用到的客戶端播放軟體可以是iTunes、Songbird 亦或是Linux上的Amarok還是Rhythmbox這時你可能還要好好選擇一下播放軟體。
Firefly Media Server(iTunes Server)是一般家用伺服器所會預設的音樂伺服器套件,而一般常會用到的客戶端播放軟體可以是iTunes、Songbird 亦或是Linux上的Amarok還是Rhythmbox這時你可能還要好好選擇一下播放軟體。